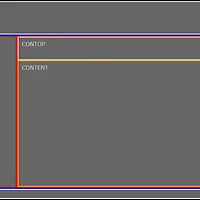
div태그 padding때문에 종속된 내부 div width:100% 일때 외부 div 밖으로 돌출되는 현상
* 내부 div 태그 css 속성에 아래와 같은 속성을 추가해주면 된다.
-webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */
-moz-box-sizing: border-box; /* Firefox, other Gecko */
box-sizing: border-box; /* Opera/IE 8+ */
'Dev > HTML/CSS' 카테고리의 다른 글
| 텍스트 말줄임 (텍스트 자르기 : Text Ellipsis) (0) | 2013.09.30 |
|---|---|
| IE6~9 핵(CSS Hack) (0) | 2013.09.23 |
| JSFiddle 사용법 (0) | 2013.08.23 |
| div 예시 (0) | 2013.08.23 |
| [CSS] Height 100% - n px (0) | 2013.08.23 |